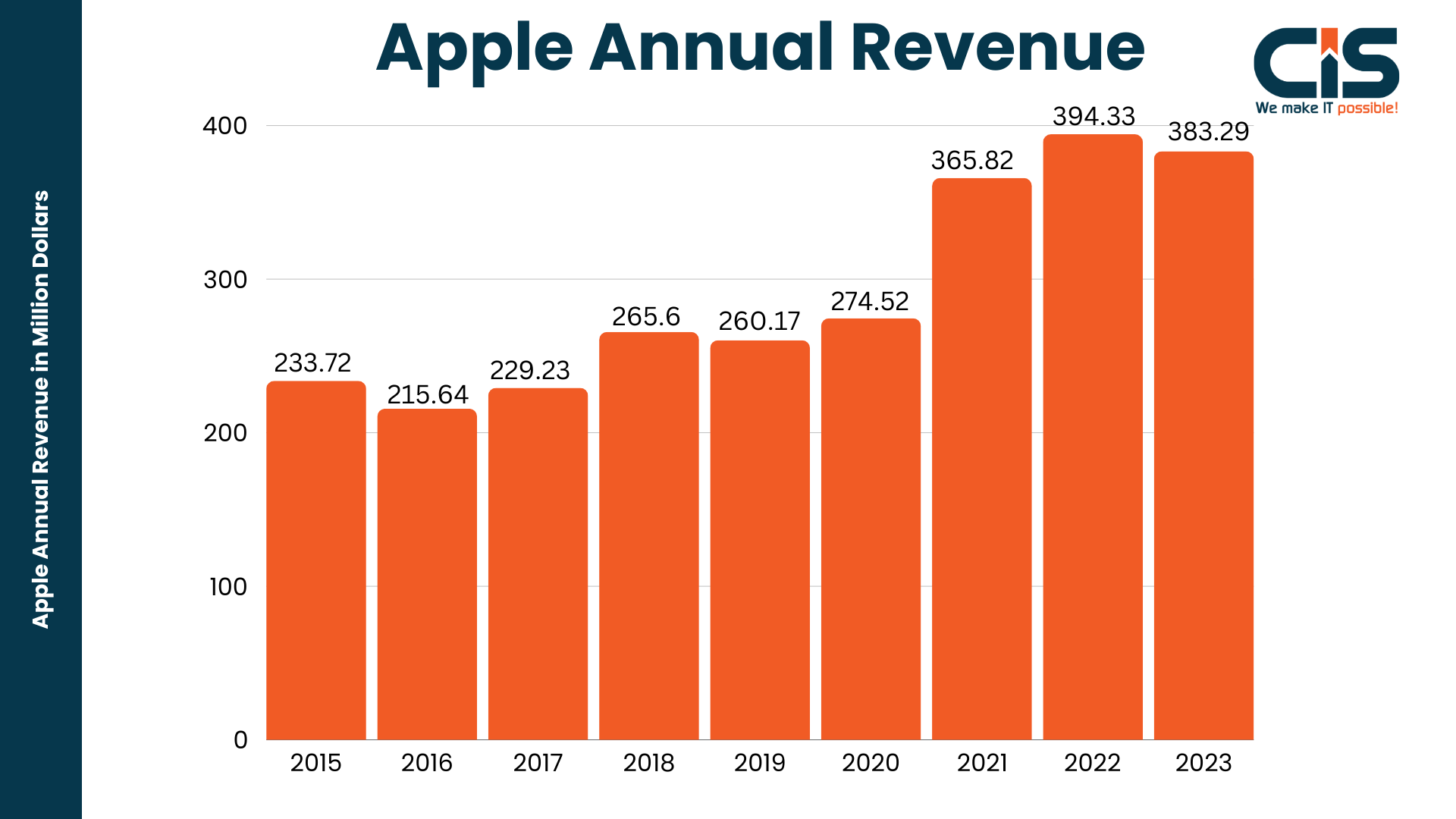
Designing a website that reflects aspects of Apple's website can be quite an interesting and fun task, at the same time challenging. The webpage of Apple is one of the most recognized and distinctive ones, which has a minimalistic design, clear structure, and a focus on high-quality graphics. In 2023, Apple earned $383.29 billion in revenue annually. The revenue for the preceding fiscal year dropped by 2.8%.

In this guide, there will be described basic concepts, layout, and technologies that may help in creating a website like Apple that not only has a similar look and feel to Apple's website but also provides visitors with an even better experience. These tips can be applied when you are learning how to build a website like Apple for your new tech business or redesigning an old website to attain a graceful look.
Understanding Apple's Website Design Philosophy
- Minimalism and Clarity: While using this layout, minimize the use of complex and complicated layouts, as this may cause congestion and confusion to the users.
- Visual Appeal: Thus, it is evident that the aspect of the attractiveness of the website design plays a crucial role, as 38% of users usually switch off ungainly sites.
- Seamless Integration: The furniture design must be functional: design also plays an important role, and every artifact that is produced should have a role to play.
- User Navigation: Engaging paths assist in keeping the visitors interested and in a way that they can easily navigate.
The Importance of a Visually Appealing and User-Friendly Website
- User Engagement: This makes it easier for the users to dig deeper into the site, hence increasing their stay on the website.
- Journey Optimization: A good design puts much emphasis on the client to make search results efficient.
- Improved Conversion Rates: The statistics show that colorful legends increase conversion rates by up to 200%.
- First Impressions Matter: Designing is crucial to making your brand stand out in this world of competition, especially in the world of technology.
- Business Alignment: Centrality of usability and looks and its correlation to the wide-ranging strategic goals results in increased general interest.
Step-by-Step Instructions On How To Build A Similar Website

Step-by-Step Instructions On How To Build A Website Like Apple
Step 1: Understanding Apple's Design Principles
Minimalism and Simplicity
A study confirms that 76 percent of consumers believe that usability is the top consideration when selecting a site. This way, the simplification of the design approach can greatly improve users' satisfaction rates. He especially pays much attention to simplicity and the large blank spaces in the layout to highlight text without interference. Here are some benefits of building a website like Apple using this approach.
- Reduced Clutter: Contents should be organized in a straightforward manner since this helps the clients locate what they require.
- Improved Decision-Making: Reducing the choices you make removes the chances of decision paralysis by analysis that affects the users.
Use of High-Quality Visuals
Hence, this paper asserts that a quality image is important in appealing to users emotionally. Statistics reveal that while image messaging is effective, its retention is high, where 65% of the targeted audience remembers the messages in the visuals even three days after the communication as compared to the 10% retention level of the messages in the text. Here's how to create a website like Apple and effectively use visuals.
- Conveying Brand Messages: Create an identity of the brand by using images and videos that are in harmony with it. Make it a point that every picture has a meaning in relation to your product or service.
- Sourcing and Optimizing Images: For images with higher quality, use the stock photo services, but when you want to get the most appropriate pictures, it is advisable to work with photography companies. Every image should be optimized to improve the loading speed while at the same time improving the quality of the image.
Consistency in Branding
This means in every aspect of the business, the visuals should be consistent branding to allow consumers to build trust in the brand. The information also proves that the unity of the all-encompassing visual website builder and verbal message with a focus on branding leads to a 23% rise in revenues. Focus on the following elements to create a website like Apple that captures this essence.
- Cohesive Color Palette: Include fewer rather vivid hues that match your brand's personality. For instance, in Apple-level websites, the colors used include white backgrounds, black backgrounds and gray backgrounds to give a sleek perception of the modern world.
- Typography: Picking any fonts that would be easy on the eyes and would not go against the tone of the brand or company. Normally, choose a Primary & Secondary font for headlines and Normal text.
- Brand Guidelines: Make lengthy specifications of the images that you want to release and create an exhaustive brand manual that can convey your creative vision. This should include rules, particularly concerning the logo, colors, and typeface, for use in enhancing the branding issue for the various marketing channels.
Hence, applying the above mentioned principles will help you build a website like Apple that reflects the principles of Apple design and, at the same time, optimizes user experience and perception of your brand.
Step 2: Planning Your Website
In the case of website planning, the audience analysis should be prioritized at all times. The data of the specific industries prove that web experience personalization results in significant improvements in conversion from an average of 200% to as high as 800%. Consequently, in this step, it is critical to describe the audience and depict a plan for content organization when you create a website like Apple.
Defining Your Audience
- Understanding Target Demographics: Start by defining who you are catering for; these are your target customers. This includes age, gender, location, interests, and purchasing behaviors of the consumers. Understanding these factors will go a long way in ensuring the website that is to be developed contains those factors that appeal most to the people.
- User Personas: Develop user profiles with as much information as you gathered about your users. This means that the demographics, motivation, difficulties, and overall interaction with technology should all be aspects that are portrayed in fictional depictions. Based on this practice, one is capable of adapting products and services to meet the users' needs and preferences.
Tools for User Research and Data Collection
To gather valuable insights about your audience, utilize several tools:
- Google Analytics: It enables you to monitor your users and their activities on the site, including their age, sex, passion, and manner of moving around the site.
- Surveys and Feedback Forms: Feedback: Another way of gathering information is through direct feedback from the users. One can use SurveyMonkey or Google Forms to request feedback on user experience and expectations.
- Social Media Insights: Almost every social network has an analytics section that can give insights about the audiences' activity and their characteristics.
Employing these tools will help you sharpen your strategy and rely not on assumptions but on users' actual data.
Outlining Your Content Structure
A key aspect of building a website like Apple is the successful definition of a hierarchy of navigation for the given website. Content organization results in users being able to locate what they are searching for quickly, hence enhancing satisfaction levels.
Suggested Sections to Include:
- Home: The landing page that introduces visitors to your brand, featuring high-quality visuals and key messages.
- Product Pages: Dedicated sections for each product or service, complete with detailed descriptions, specifications, and high-resolution images.
- About Us: A page that tells your brand's story, values, and mission, helping users relate to your business.
- Support: A comprehensive apple support community section including FAQs, contact forms, and live chat options to assist users effectively.
By focusing on these elements in your website planning, you'll create a solid foundation that aligns with user expectations and enhances their online experience. This strategic approach not only aids in effective design but also improves your website's search engine visibility and performance.
Read More: How to create a Website Like YouTube?
Step 3: Choosing the Right Technology
With 58% of all internet traffic coming from mobile devices, it is critical to make the right decision regarding the technological basis of the website. Selecting the right framework for the site can indeed affect its usage, performance, and, thereby, ranking. Now, here is how to build a website like Apple during this all-important phase.
Content Management Systems (CMS)
A Content Management System (CMS) is a tool that helps create, update, and alter user-submitted content on a website with no programming experience. Here's a comparison of some popular CMS options for how to make a website like Apple.
- WordPress: WordPress is used to host more than 40% of all websites, and it provides complete freedom and has numerous plugins. It is used where specific adjustments and flexibility are required by the business services.
- Shopify: Shopify stands out by placing emphasis on eCommerce, which has quite robust security and payment processing. It is suitable when you intend to sell goods since you can easily link to your store.
- Squarespace: Easy to use and containing many beautiful templates, Squarespace is ideal for small businesses or portfolios without the need for complex code.
Recommendations Based on Business Needs
When choosing a CMS, consider your specific business needs:
- If you desire to have full access and management of your website and, particularly, if you anticipate growing or possibly expanding at some point, then it would be best to go with WordPress.
- Choose Shopify if you want to create a website primarily for selling products online.
- If you want simplicity in the overall effect but are not willing to sacrifice design elements, go for Squarespace websites.
Responsive Design
Since the use of mobile devices is steadily on the rise, it is imperative that your website is mobile-friendly. Google says that consumers' engagement or likelihood of returning to a mobile site that they were unable to access is at a meager 39%. Here are key strategies to enhance mobile compatibility and how to design a website like Apple:
- Use a Responsive Design: This approach ensures your site adapts to different screen sizes and resolutions, providing a seamless experience across devices.
- Optimize Images and Resources: Compress high-quality images and limit large files to improve load times on mobile networks. Fast-loading sites not only enhance user satisfaction but also positively impact your SEO.
- Test Your Site Regularly: Use tools like Google's Mobile-Friendly Test to see how your site performs on mobile devices. Regular testing helps identify and fix any issues that might hinder user experience.
By thoughtfully selecting the right CMS and ensuring your website is mobile-optimized, you set the stage for success. This not only meets user expectations but also strengthens your visibility in search engines.
Step 4: Designing Your Website
Wireframing and Prototyping
Based on a survey conducted recently, more than three-quarters of website users revealed that they would rather go for a pleasing design than the site's usefulness. This explains why the planning phase is crucial to identify various aspects of your website prior to the design phase. Prototyping and wireframing are some of the important phases that should be considered in the design cycle to how to make an Apple-like website.
Adobe XD and Figma are some of the tools commonly used to design wireframes that act as maps to the kind of website you want. A wireframe is a solution that displays the simplest idea of an interface and its construction; it will help to define how different component-based, scalable website architecture will be nested. After wireframing, one can go to the prototyping stage, where consumers can interact with the design and collect data.
Importance of User Testing
It is vital to assess the work of the designers during the development of such products because the users are the final reviewers of the designs. Nevertheless, by enabling the users to engage with your prototype, you can easily assess possible problems with the site's usability. Pre-launch measures while 85 per cent of design-related issues can be resolved based on users' feedback, it will help you avoid costly reworking at a later time when you understand how to design a website like Apple.
Selecting Color Schemes and Fonts
Color influences the users' perception of a brand and decides on the nature and image of a product or a brand. A great example is how Apple uses simple shades of gray and Silver with color options that are brightly highlighted, for example, green. When choosing your site color pallet, use the option of Adobe Color or Colors, which will help you create good pallets.
Fonts are also used to capture the user experience to the maximum extent. Minimize the risk of cluttering by selecting fonts that are easy to comprehend on screens and remain consistent throughout. There is a very handy service, such as Google Fonts, where the user can find a suitable font for their brand. If you are looking to create a website like Apple, choosing the right fonts is crucial for maintaining a clean and professional look.
Crafting Engaging Visuals
The effect of graphics on people is immense when it comes to the quality of the continuous website development you own. Product promotion requires professional photography and videography, both moderating how they present the products and services. For that matter, content with visuals attracts 94% more views than text-only amounts of content requires.
To understand how to design a website like Apple, consider using innovative launch videos for a product or a promotion and, similarly, attention-grabbing promotion graphics. Utilizing specific applications and clean websites, such as Canva or Adobe Spark, can help to finalize a picture, adhering to the chosen CSS style.
Step 5: Building Your Website
In today's digital landscape, user experience (UX) and search engine optimization (SEO) are paramount. Research indicates that 89% of consumers switch to a competitor after a bad user experience. Therefore, it's crucial to focus on a well-structured and functional website. How to build a website like Apple involves creating an intuitive design, high-quality visuals, and seamless functionality to meet users' expectations and improve engagement.
Developing Your Site Structure
Your corporate website structure greatly influences how well users navigate your site. A clear URL structure not only helps users find what they need but also aids search engines in crawling your site. Best practices suggest using clear, descriptive URLs. For instance, use "www.example.com/products/iphone-14" rather than "www.example.com/page1".
Creating a sitemap is essential. A sitemap outlines the pages on your website, making it easier for search engines to index your content page content. It's an important step for SEO, ensuring that your site can be efficiently navigated by both users and crawlers when you create a website like Apple.
Importance of SEO-Friendly Design
An SEO-friendly design integrates keywords and metadata effectively. Search engines account for more than 70% of online interactions, which emphasizes how crucial it is to optimize your pages. Include title tags, header tags, and image alt texts to improve visibility on search engines like Google. For instance, if you want to create a website like Apple, ensure your design leverages these SEO best practices.
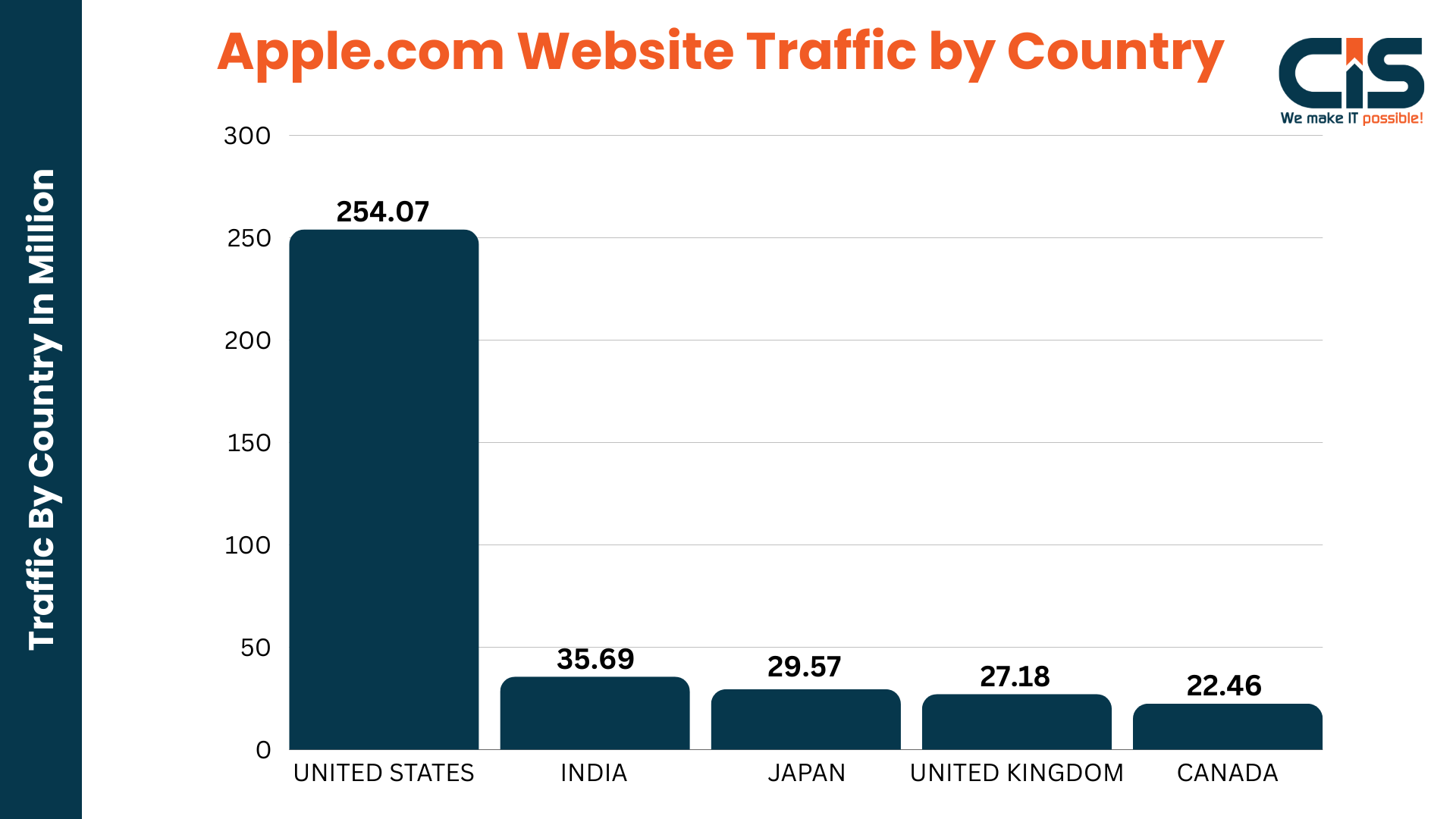
Ensure that your website loads quickly, as research shows that 53% of mobile site visits are abandoned if a page takes longer than 3 seconds to load. Tools such as Google PageSpeed Insights can help analyze and enhance your site's loading time. The United States is home to the majority of Apple.com's users, followed by India and Japan.

Implementing Functionality
Modern websites require essential features to improve user engagement and satisfaction. If you plan to sell products, integrating an e-commerce platform like Shopify or WooCommerce is essential. Users expect a seamless shopping experience with easy navigation and multiple payment options.
Consider adding chatbots for instant customer service, which can enhance user experience significantly. According to HubSpot, 71% of consumers say they prefer to interact with brands via live chat. Also, integrating newsletter signup forms can help build your email list and engage customers with regular updates. If you want to know how to build a website like Apple, incorporating these features is essential for creating a sophisticated and user-friendly platform.
Tools and Plugins That Enhance User Experience
A range of tools and plugins can elevate your site's functionality. Content Management Systems (CMS) such as WordPress offer numerous plugins to simplify various tasks, like SEO optimization and social sharing. If you're looking to build a website like Apple, these tools can greatly assist in enhancing your site's features and design.
For example, Yoast SEO can guide you in optimizing your excessive content for search engines, while tools like Elementor can make designing your pages easier without coding.
Testing and Launching Your Website
Before going live, beta testing is crucial. Involving real users in testing helps identify potential usability issues. Collecting feedback allows for necessary adjustments and improvements, ensuring that your site meets your audience's needs.
Finally, conduct thorough checks on your site's overall functionality, compatibility across different browsers, and responsiveness on various devices. It is vital that users have a consistent experience whether they are using a desktop, tablet, or mobile device when you create a website like Apple.
By prioritizing these steps in building your Apple-like website, you'll create a platform that is not only visually appealing but also functional, user-friendly, and optimized for search engines, paving the way for a successful online presence.
Step 6: Post-Launch: Marketing Your Website
SEO Strategies
To market your website properly, the next crucial step is search engine optimization or SEO. Furthermore, surveys reveal that 93% of web activities start with a search engine, which means that it is crucial to rank.
Most people think that on-page SEO and off-page SEO are separate factors; nevertheless, combining the two has a massive impact on the ranking of your site. If you want to create a website like Apple, integrating both on-page and off-page SEO techniques is essential for improving your site's visibility and ranking.
- On-Page SEO: Content tools within your website should be made more effective. They should be used in headers, titles, and all throughout the depth of the text while inserting keywords as naturally as possible. For example, if your niche is tech gadgets, your targeting keywords may be the latest tech gadgets or best smart home devices, depending on their relevance to users' interests. This article will guide you on how to identify keywords that are in tune with users' searches.
- Off-Page SEO: This covers aspects that relate to things going on outside the organization affecting your ranking. Getting link doctors from other reputable sites can improve your stature. Always rank for popular keywords or look into guest blogging, partnership or using social media to direct people to your website.
-
If you want to know how to make an Apple-like website, focusing on user-centric design and innovative features is key. Effective SEO practices will help you achieve higher search engine rankings and attract more clients.
Leveraging Social Media
Social media can no longer be seen as an 'add-on' or a 'flavor of the month'. Penn 2012 Social Media is a key component of your marketing mix. And while 72% of the public uses some type of social media, the specifics vary from one demographic to the next when discovering how to make an Apple-like website.
- Incorporation: Facebook, Instagram, and Twitter should be used to share direct messages to the fans/clients. Continuously share interesting and informative posts, statuses, and offers that can be associated with the brand's personality.
- Creating Shareable Content: Incorporate aspects that would make users want to share the dynamic content as much as possible. This could contain appealing graphics, timeline pictures and/or other user-generated material. The more of your posts the audience shares, the more people you reach. Make sure your news pieces have interesting titles and exciting pictures that would attract viewers' attention.
-
Continuous Improvement
Your website should evolve based on the data you gather post-launch.
- Importance of Analytics: Employ pages like Google Analytics to track users' activities on your site. Make sure to track some of the following details: Bounce rates, Average session time, and Popular dynamic content. This could show the areas that are complimentary on your site and which areas require enhancement.
- Iterating and Updating: Do not think of your website as something that is set in stone or just a brochure that is static in nature. Always refresh the content based on what users are proving by reacting to pages and based on metrics. This could mean updating product information, updating a blog or the information container to styles there, or redesigning some segments of the site for better flow.
-
By implementing these marketing strategies, you will not only enhance your website's visibility but also create a more engaging experience for your audience. This creates a solid foundation for long-term online success and helps you build a website like Apple.
How Much Does It Cost To Build A Website Like Apple?

Creating a website like Apple requires a considerable investment, influenced by various key factors. Below is a summary of the main financial factors that are involved.
Key Cost Factors
- Design and Development: This is typically the largest expense, ranging from $15,000 to over $100,000.
- E-commerce Features: Should your site include comprehensive e-commerce capabilities, expect to invest an additional $5,000 to $25,000.
- Content Management System (CMS): A solid CMS is vital for effective content management, starting at around $6,000.
- Hosting and Maintenance: Ongoing hosting costs range from $20 to $500 per month. Moreover, allocate $100 to $500 monthly for maintenance.
- Marketing and SEO: Budget $1,000 to $10,000 per month for marketing and SEO efforts.
Total Estimated Costs
- For a basic iteration reflecting Apple's design style tiles, expect an investment of around $20,000.
- For a fully-featured, top-tier site, costs could soar between $100,000 and $250,000 or more.
Investing in a quality website goes beyond initial costs, focusing on enhancing the user experience and ensuring long-term customer satisfaction. The outlined costs should help guide your budgeting for a standout online presence.
Conclusion
Creating a website that mimics Apple's refined aesthetic is a complex yet rewarding project. Focus on a sleek design, user-friendly navigation, striking visuals, and purposeful content to engage visitors effectively. Prioritizing a superior user experience while leveraging modern technologies will result in a platform that truly represents your brand. Building a website like Apple and designing a website like Apple are essential steps in achieving a similar level of sophistication and functionality.

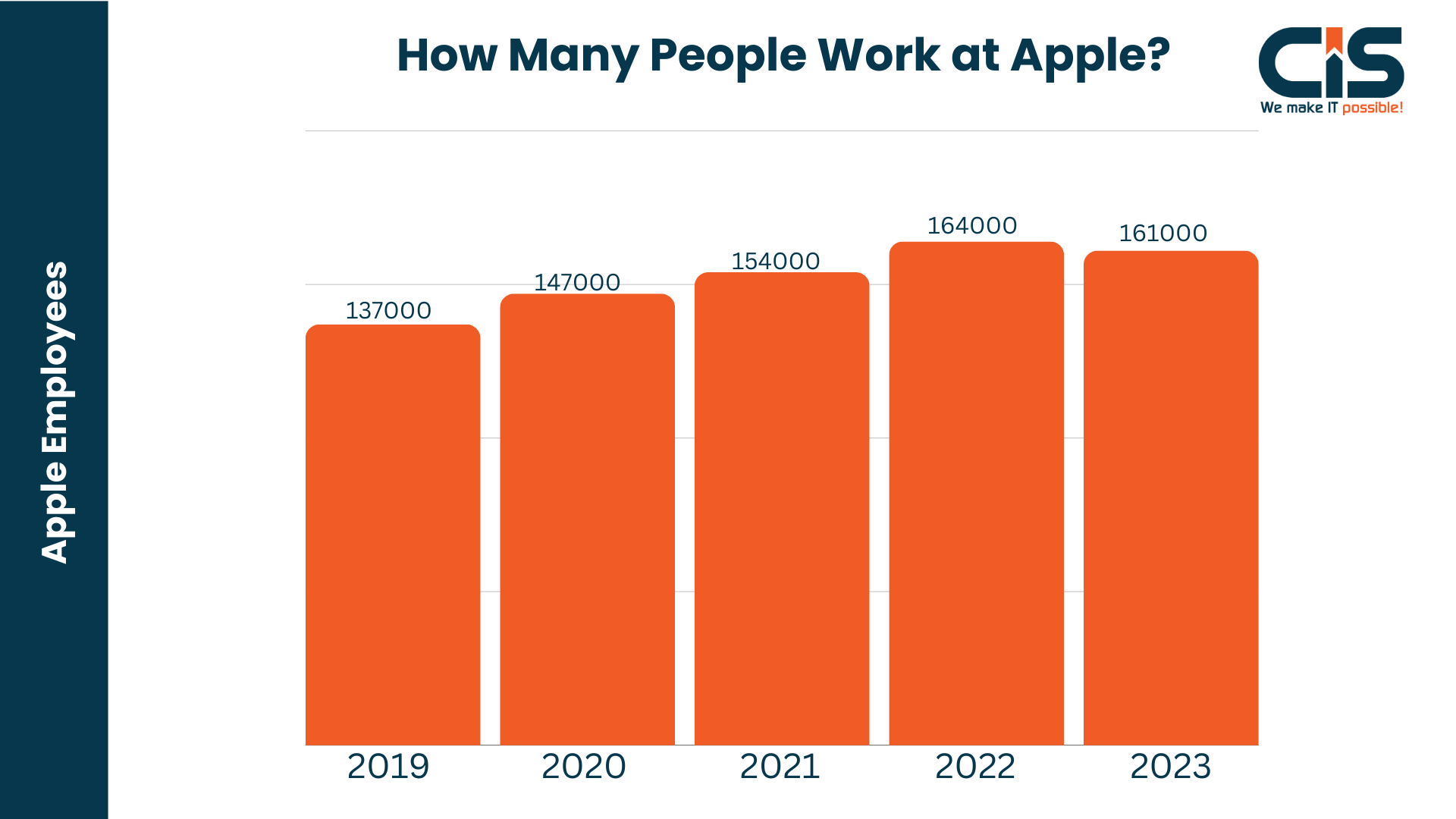
Investing in a high-quality site enhances credibility and lays the groundwork for ongoing growth. Consistently analyzing user feedback and site metrics ensures your website adapts to evolving customer preferences. In September 2023, Apple employed about 161,000 people globally.
If you're ready to bring your vision to life with a captivating website that rivals industry giants like Apple, our team at CISIN is prepared to assist. We specialize in creating tailored, high-quality websites designed to meet your specific needs. Reach out today for a consultation, and let's build a digital style guide experience that captivates your audience and drives success!





