
We've all been there, landing on a clunky, outdated, or hard-to-navigate website. It's frustrating, right? In fact, studies show that 88% of users won't return to a site after a bad experience. So, if your site isn't up to par, you're already losing out.
In today's digital world, your website is often the first impression people have of your brand. Whether you're selling products, sharing content, or offering services, the design of your site sets the stage for how visitors will perceive you.
A great design can grab attention and build trust, but a poor one? It can drive potential customers away faster than you can say "bounce rate".
But here's the good news: a sleek, user-friendly design can do wonders. It keeps visitors engaged, builds credibility, and, most importantly, boosts conversions. A website that's well-designed doesn't just look good; it guides users through a seamless experience, making them feel confident in your brand.
If you're tired of dealing with cluttered, overwhelming websites, or maybe you're wondering how to create stunning website designs, then this blog is exactly what you need.
This guide is your ultimate resource for all things web design. From the basics to advanced strategies, we'll walk you through the tools, trends, services and all the tips for a successful website design you need to know. Plus, we'll help you find trusted local experts to bring your vision to life.
By the end of these comprehensive website design guide, you'll have a clear understanding of what makes a website truly effective in 2025 and how you can design one that works for your business goals.
Let's dive in!
Foundations of Web Design
Web design has come a long way since the early days of the internet. What started as static HTML pages with basic text and images has transformed into dynamic, interactive websites powered by modern frameworks.
Early websites were simple and straightforward, but as the web grew, so did the need for more complex, user-friendly, and visually appealing designs. Now, with tools like CSS3, JavaScript frameworks, and responsive design, creating visually stunning, fast-loading websites is the new norm.
To truly understand where we are now, it helps to revisit the web development and design foundations that shaped this evolution. And at the heart of it lie the core web design principles that every good designer follows.
1. User-Centric Design
Ever landed on a site that looked pretty but left you lost? That's what happens when design forgets the user. A good website should feel like it was built just for you: easy to navigate, fast, and helpful. In 2025, designing with empathy isn't optional; it's the baseline.
Want a pro tip? Talk to real users, not just stakeholders. You'll be surprised how different their needs are!
2. Simplicity
Your users don't want to solve a maze; they want answers. A cluttered design confuses, overwhelms, and drives people away.
Simplicity is about giving users exactly what they need when they need it. Think clean layouts, clear calls to action, and just the right amount of whitespace to let things breathe.
3. Visual Hierarchy
It is all about guiding your visitors through your content in a way that feels natural. Want users to read the headline first? Make it big and bold. Want them to click a button? Make it stand out.
Visual hierarchy is one of the core web design principles, so you definitely should not ignore it. By using contrast, size, color, and spacing strategically, you create a visual flow that guides users' attention to the right places and helps them take action without needing to explain a thing.
4. Consistency
Consistency helps create a smooth and familiar experience for users. When design elements like colors, fonts, and buttons stay uniform across pages, the website feels more professional and trustworthy. It also makes it easier for users to navigate and understand your content.
5. Clear Navigation
Have you ever clicked onto a website and had no idea where to go next? That's a sign of poor navigation. A good website designer should make a stunning website in such a way that it guides visitors effortlessly from one page to another without making them stop and think.
Key to clear navigation? Use simple menus, clear labels, and logical structure. When navigation just makes sense, users stay longer and bounce less.
6. Mobile Responsiveness
Your site should look great on every screen, from phones to tablets to desktops. And in today's digital world, where most users browse on mobile devices, a responsive web design is no longer optional.
A mobile-responsive website adjusts seamlessly to different screen sizes and orientations. It ensures your content looks clean, loads properly, and functions well on any device.
7. Fast Load Time
The probability of bounce increases 32% as page load time goes from 1 second to 3 seconds. So you can understand why fast load time is crucial for a website.
Page speed has a direct impact on user experience and retention. A slow-loading website can feel frustrating and unprofessional, often leading visitors to leave before the page finishes. Fast, optimized websites feel smoother and more reliable.
8. Content-First Approach
One of the most important web design principles: Design should revolve around the content, not the other way around. The message you're trying to communicate needs to be front and centre, supported by a layout that enhances clarity.
Putting content first leads to more meaningful and effective design. If you want to know more about curating lead-converting content for your website, check out our blog on how to write attractive content for your website.
9. Balance
A balanced layout helps create a sense of structure and visual harmony. It involves distributing text, images, and whitespace evenly so nothing feels too heavy or distracting. When a page is well balanced, it's easier to read and more pleasant to view.
10. Accessibility
One in four adults lives with a disability. If your website isn't accessible, you're leaving people out and possibly opening yourself up to lawsuits. Accessibility is about more than compliance; it's about inclusion.
It involves thoughtful design choices like readable text, color contrast, and navigable layouts. Making your site accessible not only improves usability but also widens your audience.
These web design principles are the building blocks of any great website. Whether you're building a personal portfolio website, designing a sleek SaaS dashboard, or launching an online store, sticking to these fundamentals helps everything run smoother and look better. Get these right, and you're already ahead of the curve.
Web Design vs. Web Development: What's the Difference?
Before we move forward to understand the web design process in this web design guide, it's important to clear up the confusion between web design and web development. They sound similar; they overlap in a few places, but they're different parts of building a website.
Web design is all about the look and feel of a website. Designers craft the visuals, like the layouts, colors, typography, and images, to make your site inviting and user-friendly.
Struggling to engage visitors? Tools like Figma and Canva Magic Studio, hot in 2025, let designers create responsive mockups and AI-driven graphics that grab attention. We will discuss such tools later on in this guide.
Web development, on the other hand, brings those designs to life with code using web development platforms. Developers build the functionality; think interactive forms, e-commerce carts, or fast-loading pages. As a web developer, you will be working in front-end, back-end, or full-stack development.
- Front-End: Builds the visual and interactive parts of a website that users see and use.
- Back-End: Manages the server, database, and behind-the-scenes logic that powers the site.
- Full-Stack: Handles both front-end and back-end tasks for end-to-end web development.
The confusion often lies in the overlap. Designers might tweak CSS for styling, while developers might suggest UI improvements. Misaligned roles can derail projects; designers want beauty, and developers want performance. Hence, the coordination between both is necessary for a successful project.
Web Design Process
Ever stared at a blank screen, wondering where to start with your website? Or maybe you've rushed into designing, only to realise you missed something critical, like mobile users or SEO.
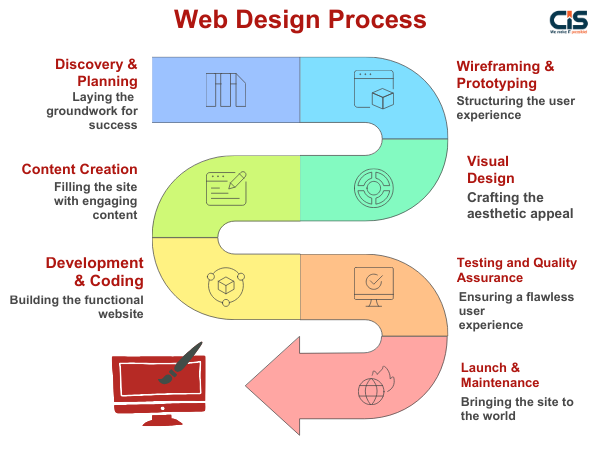
Don't worry! The web design process is your trusty roadmap, guiding you from a vague idea to a polished, user-loved website. It's iterative and flexible and works for any project. Let's break it down into seven simple steps, tailored for 2025's fast-moving digital world.
1. Discovery & Planning
First things first: what's the point of your website? Are you selling products, sharing knowledge, or building a brand?
Pinpoint your goals and who you're designing for. Maybe it's tech-savvy Gen Z shoppers or busy professionals needing quick info. Not knowing your audience is a recipe for a site that flops.
Also, don't forget to spy on your competitors. Check their websites: what's awesome and what's clunky.
Then, list your must-haves: a contact form, a shop, or maybe a blog. Analyze your needs and come up with strategies to turn visitors into leads.
Once you know what features your site needs, the next step is organising them. That's where a sitemap comes in. Think of it as your website's blueprint. It maps out key pages and shows how they connect. A good sitemap helps everyone stay on the same page and makes sure users won't get lost.
2. Wireframing & Prototyping
Now, let's map it out. You should sketch out the pages, which we call wireframing. Wireframes are basic layouts that show where content, images, and buttons will go. Think of it as a rough draft of your website's design: no colors or fonts yet, just structure.
Prototypes, on the other hand, are more interactive versions that let you click around and experience how the site will flow. This stage of the web design process helps catch issues early and makes sure the layout actually works before you dive into full design.
3. Visual Design
Here's where the creativity kicks in. Using the wireframes as a base, designers apply their brand's look and feel through colors, typography, imagery, icons, and other visual elements.
A British study found that 94% of first impressions of the users relate to a website's design, which clearly indicates that your site's look directly affects how people perceive your brand.
The goal is to create a design that not only looks amazing but also feels right for your audience. At this point, the site starts to take shape visually, and you get a real sense of what users will experience.
Don't forget responsive design. Your site must look great on phones, tablets, and desktops. Use fluid grids and media queries to nail this. And also, make it accessible! Think high-contrast colors and alt text for images so everyone can use your site.
4. Content Creation
A beautiful design means nothing without the right words and visuals. This stage is all about crafting clear, helpful, and engaging content, whether it's product descriptions, blog posts, calls to action, or videos.
Good website content supports the design and speaks directly to your users. It is not about filling space. It is about answering questions, building trust, and guiding users toward action.
You know what else good content does? It helps your site get found. This is where SEO, or search engine optimization, comes in. Writing with the right keywords and phrases increases your chances of showing up in search results, making it easier for people to discover your site.
From headlines to product pages, every word matters. And as AI is set to revolutionize content marketing, make it your best friend; it will make things a lot easier for you.
5. Development & Coding
Now that the visuals and content are ready, developers take over to bring everything to life.
Front-end developers build what users see and interact with, while back-end developers make sure everything runs smoothly behind the scenes. They turn static designs into a fully functioning, responsive website that works on all devices and browsers.
If you want easy content updates, integrate a CMS like WordPress or Sanity. Also, optimize for speed. Compress images, lazy-load assets, and minify code to keep load times snappy.
If coding is not your thing, there are many no-code platforms like Webflow, Wix, Squarespace, etc., that you can use. Or better, hire someone who can do it for you. Hiring offshore front-end developers offers significant advantages like cost savings, access to a wider talent pool, and increased flexibility.
6. Testing and Quality Assurance
Before you hit "launch", test everything. Testing and quality assurance (QA) is where you make sure the site actually works the way it's supposed to. Are all the buttons clickable? Does it load correctly on mobile? Are there any weird layout glitches in different browsers?
Usability testing with real users (even friends!) catches navigation hiccups. You'll want to check for broken links, typos, slow load times, and forms that don't submit. It's also smart to test accessibility features and run a quick SEO check. This stage might not be flashy, but it's what turns a good web design into a reliable one.
7. Launch & Maintenance
The big moment! Run a pre-launch checklist: secure hosting, a domain name, an SSL certificate (for that "https" lock), and backups. Once everything checks out, your website goes live.
Now that your site's live, don't think that your work is over. Regular updates keep content fresh and secure. Think new blog posts, some new features, plugin patches; the list goes on. Remember, a well-maintained site stays secure, fast, and relevant long after launch day.

And there you have it, the full web design process, step by step. From the first idea to final testing, each stage plays a part in building a site that actually works and looks great doing it. Now that you know what goes into the process, let's dive deeper into understanding the users.
Web Design Psychology: Influence Users Like a Pro
Ever wondered why some websites make you click "Buy Now" while others leave you cold? It's not magic. It's web design psychology, the art of using design to shape user behavior. In 2025, understanding how things like color, fonts, layouts, and many more can turn your site into a user magnet.
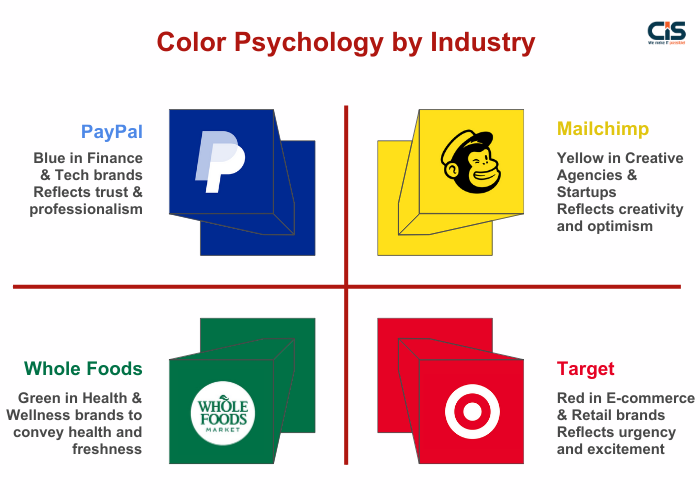
Colors set the mood of your site. Red screams urgency, which is perfect for sales but can stress users out. Blue builds trust and is often used by banks like PayPal. Picking the right color palette doesn't just make your site look good; it speaks to your audience on a psychological level. Here are some good examples of how big brands leverage the right colors for their brands.

Fonts aren't just about style; they guide readability and tone. A playful font like Comic Sans might flop for a law firm but shine for a kids' site. Sans-serif fonts like Roboto, trending in 2025, feel modern and clean.
Layouts are also very important in designing a website. A clear visual hierarchy, like headlines that pop, buttons that stand out, and whitespace that lets content breathe, helps users know where to look and what to do next. Grid-based layouts and scroll-triggered animations are big in 2025, offering both clarity and engagement.
Humans are emotional, and good design taps into that. Adding trust signals (like testimonials, security badges, or brand logos) builds credibility fast. Using subtle FOMO (Fear of Missing Out), like Limited-time offers or "Only 2 left!" tags, can drive action. And don't forget micro-interactions. Those little hovers, scroll effects, or checkmark animations that make the user feel in control.
Follow the essential tips to improve your web design, and don't forget to leverage the advancements in AI. In 2025, top-performing websites design websites with AI to personalize users' experiences, showing the right cues at just the right time.
Web Design for Specific Industries
Not all websites are built the same. What works for a trendy clothing brand won't cut it for a hospital or a SaaS dashboard. Every industry has its own audience, needs, and goals, and your design should reflect that.
Real Estate websites, for example, focus on clean visuals and intuitive filters. Large, high-resolution photos, interactive maps, and "schedule a tour" CTAs make all the difference.
Also, reviews are very important in the real estate business. Sharing client testimonials and public reviews will probably boost your credibility with prospective customers and drive them to get in touch with you.
In SaaS & Tech websites, clarity is everything. Modern SaaS & tech sites use one-liner value props, demo videos, and minimalist layouts. Typography and whitespace guide the user, while AI-powered onboarding UIs and smart chatbots (like Intercom or Drift) nowadays are helping users get answers instantly.
Healthcare websites emphasise building trust. Stick with calming colors (like blue or green), simple fonts, and strong accessibility standards. Appointment booking, telehealth access, and location finders should be front and centre. And clear navigation is a must!
Education & eLearning websites need to be intuitive for students, parents, and educators. Features like course catalogues, event calendars, and easy navigation keep users coming back.
Showing student testimonials and course previews builds credibility for your brand.
In E-commerce websites, shoppers usually bounce if the buying process is too slow or clunky. Hence, modern eCommerce sites focus on fast loading, clean product pages, and smooth checkout flows. Don't forget trust elements like reviews, ratings, and secure payment icons. And yes, mobile-first isn't optional anymore in e-commerce business.
Want to Go Deeper? Each niche has its own best practices and standards. Check out our in-depth guides on:
- How To Create A Website For Photography
- How To Create A Website For a Restaurant
- How To Create A Website For Wedding
- How To Create An Email Website Like Gmail
- How to Create a Shopping App With Effective UI Design
Homepage vs. Landing Page Web Design Best Practices
Your homepage is often your first impression, and your landing pages are your silent sales team. Get them right, and users stick around. Miss the mark, and they're gone in seconds. In 2025, homepage and landing website designs aren't about looking flashy; they're about clarity, relevance, and guiding the user to take action.
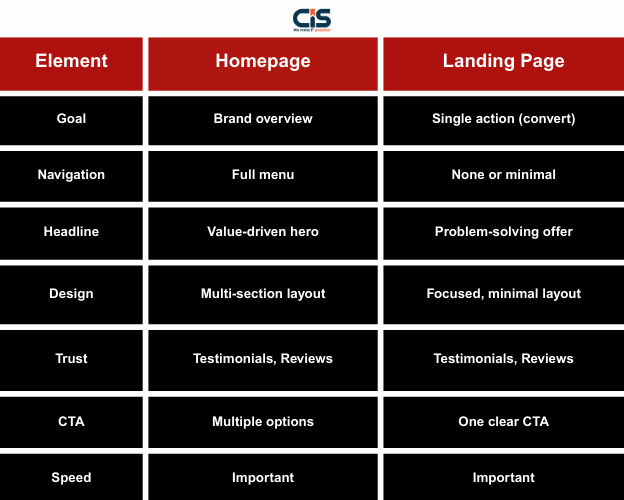
But what's the difference between them? Home Page is your website's front door; it's where users get the big picture. It introduces your brand, services, and values. Landing Page is laser-focused, built for a single campaign or call to action (like signing up, downloading, or purchasing).
Let's now break down what actually works for both.
Best Practices for Home Pages
- Clear Navigation: Help users find what they need quickly. Use intuitive menus and a clean header.
- Strong Value Proposition: Bold hero section with a clear value proposition (e.g., "Find Your Dream Home").
- Visual Hierarchy: Use contrasting fonts, bold headlines, and scannable sections to guide the user's eyes.
- Trust Signals: Add testimonials, case studies, or partner logos to build credibility.
- Responsive Design: Users are browsing from phones and tablets, so make sure it looks good everywhere.
Best Practices for Landing Pages
- Single CTA (Call-to-Action): Whether it's "Sign Up" or "Buy Now", one goal = better conversions.
- No Distractions: Remove navigation links, headers, and footers that can pull users away from your goal.
- Compelling Headline & Offer: Your headline should immediately speak to a user's pain point or goal.
- Social Proof: Add reviews or user counts to show others trust you.
- Speed Optimization: Landing pages need to load fast; delays kill conversions.

We also have a detailed blog on tips for a high-converting landing page; do check it out if you want to dive deeper.
Mistakes to Avoid in Web Design
Even the most beautifully designed site can fall flat if it misses the mark on usability, speed, or clarity. Here are the most common (and costly) web design mistakes and how to steer clear of them.
Cluttered Layouts
Too much going on? Visitors won't know where to look or what to do. Clutter overwhelms users and hides your most important message. Stick to clean layouts, clear spacing, and focused content.
Slow Loading Times
In 2025, users expect speed; anything slower than 3 seconds is pushing it. Bulky images, bloated code, or too many plugins can drag your site down. Optimize assets and use lazy loading where needed.
Poor Mobile Experience
As we already discussed, a mobile-first web design is crucial: over 60% of global web traffic now comes from mobile devices. Most of your users are on mobile. If your site's pinching, zooming, or scrolling sideways, you've already lost them. Responsive design isn't optional; it's the baseline.
Confusing Navigation
If users can't find what they need in a few seconds, they'll bounce. Avoid buried menus, unclear labels, or overcomplicated site structures. Think simple, intuitive, and easy to explore.
Weak or Missing CTAs
A site without a clear call to action is like a shop without a checkout counter. Tell users what to do, whether it's signing up, contacting you, or buying. Make it bold and obvious.
Inaccessible Design
Not everyone navigates the web the same way. Skipping alt text, ignoring contrast ratios, or using hard-to-read fonts excludes users with disabilities. Accessibility isn't just ethical; it's essential.
Outdated Design Aesthetic
Web design trends change. If your site still looks like it's from 2013, users will assume your business hasn't evolved either. Keep it fresh, modern, and aligned with current design standards.
Stock Overload or Low-Quality Images
Using generic or blurry visuals instantly weakens credibility. To make a good web design, invest in original graphics or high-quality stock. Real photos, brand-consistent visuals, and thoughtful design go a long way.
No Trust Signals
If your site lacks reviews, testimonials, SSL certificates, or recognizable logos, it can feel sketchy. People want to know they're dealing with a legitimate business. Show them proof.
Ignoring Analytics & Feedback
You can't improve what you don't measure. Skipping tools like Google Analytics or ignoring user feedback means missing opportunities to fix what's broken. Let data guide your design updates.
Want to keep users engaged and coming back? Avoid these traps, stay user-focused, and treat design as an ongoing conversation, not a one-time task. And if you want to explore, read our detailed blog on the common mistakes in web design to avoid.
Modern Web Design Trends to Follow in 2025
Web design doesn't stay still for long. As technology evolves and user behaviour shifts, so do design standards. If you want your website to feel modern, functional, and future-ready, it helps to keep up with the latest web design trends. Here's what's hot (and helpful) in 2025:
Minimalist & Clean Layouts
Modern users are overwhelmed with content. A minimalist layout helps them focus on what matters: your message, your product, and your offer. And this trend is going to stay for a long time.
Whitespace, simple color palettes, and well-structured grids create breathing room that improves both aesthetics and usability. If your site feels chaotic or overwhelming, this website design trend is your solution.
Dark Mode & High Contrast
Dark mode isn't just trendy. It's practical. Whether it's easier on the eyes or simply looks sleek, users love the option to switch between light and dark themes. High contrast also boosts accessibility, helping users with visual impairments navigate your site comfortably.
Not offering a dark mode? You could be missing out on better engagement and longer visits. Check out X's dark mode for inspiration: it's cool and functional, just what the users love.
Micro-Interactions & Animations
Small touches. Big impact. Micro-interactions like button hovers, loading spinners, or swipe effects make your site feel alive and responsive. These tiny animations give users visual feedback, guide them intuitively, and create a sense of delight.
If your site feels static or dated, adding subtle animations can instantly modernize the experience.
AI & Automation in Design
AI tools are changing the way we design. From layout suggestions to chatbots and automated personalization, AI is helping designers build smarter, faster, and more user-focused websites.
Tools like Figma's auto layout and ChatGPT-powered assistants are saving time without sacrificing quality. Remember, in 2025, if you're not leveraging AI yet, you're probably spending more time (and budget) than you need to.
Voice User Interfaces (VUI)
Designing for voice is no longer optional. With voice search growing through Siri, Alexa, and Google Assistant, more people are speaking to search engines rather than typing. And when people speak, they use full questions and natural phrasing. That's a huge shift from the short, choppy keywords we've been used to
To stay relevant, your website should be optimized for how people actually talk. That means focusing on natural language, conversational keywords, and clear information structure. Ignoring voice could mean missing out on a growing chunk of organic traffic.
AI-Powered Accessibility Tools
Struggling to make your website truly accessible without the overwhelm? AI-powered accessibility tools are changing the game in 2025.
These smart website design tools automatically generate alt text using image recognition, so you no longer need to manually tag every image. They also adjust color contrast on the fly, ensuring your design is readable for all users, including those with visual impairments.
What's more, they offer real-time accessibility scoring and suggestions. Whether you're short on time, budget, or technical know-how, AI is here to lighten the load so you can create an inclusive experience without second-guessing your design decisions.
Immersive 3D & AR/VR Elements
From interactive 3D product views to immersive virtual tours, AR and VR elements are becoming more accessible and visually stunning. If your website feels flat or forgettable, this web design trend is a great way to add depth, both visually and emotionally.
Industries like real estate, e-commerce, and education are especially seeing massive benefits. Imagine letting a user explore a home before booking a tour, spin a sneaker 360° before adding it to their cart, or walk through a virtual museum from their couch. These experiences don't just look cool; they build trust, reduce uncertainty, and boost user confidence in making decisions.
Data-Driven Personalization
Nobody wants a generic website. According to a HubSpot survey, 86% of marketers say their customers receive a personalized or highly tailored experience when interacting with their brand.
In 2025, data-driven personalization uses user data, location, browsing history, and preferences to tailor content. Think Netflix's "Recommended for You" but for your site's homepage or product suggestions.
Users ignore sites that feel irrelevant. Personalization boosts engagement and conversions, but it needs analytics muscle. Tools like Google Analytics 4 or Segment track user behaviour to power this.
Eco-Friendly ("Green") Web Design
You think sustainability matters around your physical environment only? Well, it matters online too.
As digital carbon footprints become a concern, designers are now optimizing websites for energy efficiency. That means using lighter code, compressing images, reducing server load, and choosing eco-friendly hosting (like servers powered by renewable energy). Not only is this better for the planet, but it also improves site speed and performance.
Web design trends in 2025 are all about creating smarter, more personalized, and visually engaging experiences. Whether you're refreshing your current site or starting from scratch, staying in tune with these trends can help you connect better with your audience and stay ahead of the curve.
Web Design Tools & Technologies: Your 2025 Toolkit
Navigating the web design world in 2025 can feel like juggling a dozen tools at once. But don't worry; you don't need to master everything.
What you do need is a clear understanding of the tools, as it is one of the most important factors of a good web design that will make your design process smoother, faster, and more collaborative.
Let's explore the relevant web design tools and technologies that are shaping how great websites get built today.
Graphic Design Tools
Staring at a blank screen, unsure how to make your website shine? Crafting pro-level visuals can feel like wrestling a bear, especially if design's not your thing.
But in 2025, graphic design tools are your creative sidekicks, turning ideas into stunning layouts and logos. Let's explore some important ones.
Figma is the superstar of 2025 web design. This cloud-based gem lets you whip up wireframes, mockups, and responsive, all-screens-friendly layouts with real-time team collaboration. Sick of endless feedback emails? Figma's live editing lets your designer in New York and coder in Mumbai work side by side.
And the best part? Figma's free tier, student plan, and YouTube tutorials make it newbie-friendly, keeping you ahead in 2025's design game.
Canva Magic Studio is another 2025 must-have, especially if you're short on time or budget. Its AI-driven Magic Design suggests layouts, crafting banners or icons in minutes. Hate blank pages? Thousands of templates spark instant ideas!
Where pro design software costs a fortune, Canva's robust free plan and affordable Pro tier (~$15/month) unlock AI extras, making it perfect for freelancers building web assets fast.
Adobe Creative Cloud Suite is the pro's choice for ultimate control. Photoshop and Illustrator create custom logos and UI elements with precision. The new AI-powered Adobe Firefly is also gaining popularity amongst web designers due to its image generation, vector recoloring, and text effects.
Its $59.99/month price and steep learning curve might sting a bit, but for high-end web projects, Adobe's worth it. Try free trials or student discounts to soften the blow.
There are some other popular ones too. Like Sketch, a Mac-only favourite, that delivers clean, vector-based UI designs with plugins for prototyping, though its $99/year cost feels steep next to Figma.
Uizard is another trending one, whose AI wizardry transforms sketches into layouts in seconds, perfect for quick prototypes starting at $12/month
And not to forget Lunacy, which offers a completely free, offline-friendly alternative with Icons8 integration, packing auto-layouts, cross-platform availability, and AI-powered tools into a lightweight package.
Too much? Let's see a quick comparison between these graphic design tools.

Content Management Systems (CMS)
Content is the heart of most websites, and a good CMS makes managing it a breeze. Want to update your site without touching code? These top CMS tools would help you.
- WordPress dominates in 2025, powering over 40% of websites worldwide. Why? Because it is free, endlessly customizable, scalable through plugins, SEO-friendly right out of the box, and gives you full control over your site without being locked into any one developer or host!
- Drupal: It's a great option for large-scale or enterprise websites that need complex data structures, multilingual capabilities, and robust security features. Think of your university website or some government portal.
- Shopify: If you're designing for online stores, Shopify's ease of use, themes, and built-in SEO tools are unbeatable. It handles everything from product listings and inventory to secure payments and shipping integrations. Whether you're launching your first product or managing thousands, Shopify scales with you.
Front-End Technologies
Your design might look amazing, but how does it actually work on a website? Front-end tech makes your ideas come alive and easy to use. Learning a little about these tools helps you design smarter and work better with developers.
- HTML5, CSS3, JavaScript
These three programming languages are your foundations. HTML structures the content, CSS makes it beautiful, and JavaScript brings interactivity to life.
In 2025, knowing the popular programming languages is still non-negotiable for serious web design, even if you're using drag-and-drop builders.
- CSS Frameworks: Tailwind CSS, Bootstrap 5
Tired of writing styles from scratch? CSS frameworks speed things up for you. Tailwind's utility-first approach lets you style in-line (no CSS files!), perfect for rapid prototyping. And Bootstrap 5 offers pre-built components like navbars, ideal for beginners.
- JS Libraries & Frameworks: React.js, Vue.js, Svelte
Want dynamic, app-like sites? Then JavaScript libraries and frameworks are your best friends. React.js (by Meta) powers interactive UIs like Facebook's, with reusable components. Vue.js is lightweight and beginner-friendly, while Svelte is a 2025 darling for its no-runtime simplicity, making sites blazing fast.
- Version Control Tools: Git & GitHub
These are software tools that help software teams manage changes to source code over time. Tools like Git and platforms like GitHub let you track changes, collaborate safely, and roll back when needed. It's your project's safety net and a must-have for team-based website design.
Web Builders
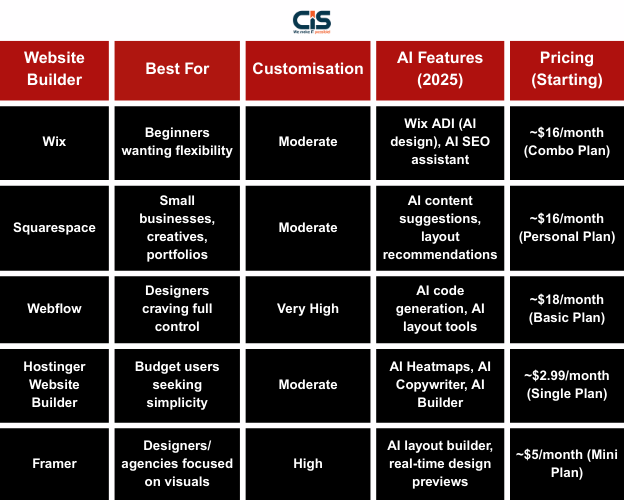
Not a coder? No problem. Website builders are empowering more people to build polished, professional websites, and with the advancement in AI, building a website has become much easier than ever!
Wix
If you're new to web design or just want to get your site live fast, Wix is a solid pick. It's fully no-code and super beginner-friendly; no steep learning curve here.
You get drag-and-drop freedom, hundreds of templates, and a smart AI assistant (Wix ADI) that can generate a personalized site for you in minutes.
Squarespace
Ideal for small businesses and creatives like photographers building portfolio sites, Squarespace is loved for its polished, designer-grade templates.
Its smooth, intuitive interface and new AI features make it easy to build visually stunning websites even if you've never done it before, though customization is somewhat limited.
Webflow
Talking about more flexibility, Webflow's low-code platform lets designers craft pixel-perfect sites with code-like precision. It is more powerful than most no-code builders but slightly steeper to learn.
In 2025, Webflow is gaining way more attention than any other web builder, primarily for its robust AI-powered automation, visual CMS, and clean, professional results.
Hostinger Website Builder
Yes, Hostinger now has its own no-code builder and is rapidly gaining popularity faster than any other platform. It's fast, clean, and extremely beginner-friendly.
The AI Website Builder of Hostinger can generate a full site based on a few prompts, including copy, layout, and images. If affordability and simplicity are what you're looking for, then you might want to check its plans.
Framer
Framer started as a prototyping tool but has evolved into one of the most modern no-code site builders out there. It's ideal for freelancers, startups, and anyone who wants to build a polished site without hassle.
Geared toward designers who want clean, code-level precision with a visual UI, it is one of the most popular platforms amongst web designers. Even better, it uses AI to help generate full pages and copy instantly.

Building a simple website with these website builders is easy, but to create a complex website with multiple features, you would need some expert web design services, like we provide at CISIN. We combine custom design, scalable architecture, and seamless user experience to help your business stand out and grow online!
Hosting & Platforms
Your site needs a home, and hosting is that home. Speed, security, and scalability depend on a good hosting platform. Hosting can be broadly classified into three categories:
- Shared Hosting: Budget-friendly, but resources are split, not ideal for high-traffic sites.
- VPS (Virtual Private Server): Offers more power and control for growing businesses.
- Cloud Hosting: Scalable and reliable. Platforms like AWS, Google Cloud, and Netlify are designer favorites to provide cloud hosting in 2025 for performance-focused projects.
Green hosting is also on the rise in recent years. Services like GreenGeeks prioritize renewable energy, which aligns with eco-conscious brand values.
Responsive Design Tools
Users browse on phones, tablets, and laptops, so a responsive web design is non-negotiable. For this, these are some of the popular tools that will help you create layouts that look great on every screen size:
Figma Auto Layout
Figma continues to be a favourite among designers, and its Auto Layout feature is a game-changer for responsive design. It allows you to build components that adapt automatically based on screen size, padding, spacing, and alignment, and adjust as you go. No more redoing layouts for every device.
Chrome DevTools Device Emulation
If you're not using Chrome DevTools, you're missing out. Its Device Emulation mode lets you see exactly how your site looks on real-world devices, from iPhones to Galaxy tablets and everything in between. Just open DevTools, switch device views, and spot layout issues before your users do.
Testing & Optimization Tools
Before you launch, you need to make sure everything works smoothly and loads fast. These web design tools help you test, tweak, and polish your site for the best user experience. Let's look at some of these:
BrowserStack, LambdaTest
Cross-browser compatibility still trips up many designers. BrowserStack and LambdaTest let you test your site on real devices and multiple browsers without needing a massive device lab.
Google Lighthouse, Web.dev, GTmetrix
Speed and performance aren't just nice-to-haves. They affect SEO and user experience. That's where these tools come in handy:
- Google Lighthouse gives you a scorecard for performance, accessibility, SEO, and more.
- Web.dev helps you implement the best practices that Google loves.
- GTmetrix dives into load times and suggests specific performance fixes.
Collaboration & Project Management Tools
Design rarely happens in a vacuum, and you need to follow best practices in project management to get your work done efficiently. Tools like Slack, Trello, Notion, and many more help you stay aligned with teams, clients, and developers. To make it easier for you:
- Slack for real-time communication.
- Trello and Asana for task tracking and deadlines.
- Notion for docs, style guides, and team wikis.
- Zeplin for sharing designs with developers in a clean, organized interface.
Designers and developers often speak different languages. Thankfully, handoff tools are bridging the gap.
Design handoff tools are specialized software and services that help in the transfer of design-related information from designers to developers. Figma's Dev Mode is mostly used, which lets the developers inspect code snippets, spacing, and assets directly.
The best web design tools are the ones that work for you. Whether you're a visual thinker or a code geek, there's always some tool in 2025's ecosystem that fits your workflow and helps you build better, faster, and smarter.
Feeling overwhelmed? Start with free or freemium options like WordPress, Figma, or Chrome DevTools. Mix and match based on your project, and you will get to learn a lot.
And lastly, keep exploring, as AI is continuously evolving and reshaping the web. Remember, in today's advanced digital world, AI will help you not only save time and effort but also keep you ahead in the game of website design.
Web Design Services
Ever thought about hiring a web designer or becoming one yourself? In 2025, the global demand for web design is increasing now more than ever. Web design is a booming field, offering services for businesses and exciting careers for creatives.
Let's explore the types of services, hiring options, and skills you need to thrive, tackling your frustrations along the way!
Types of Web Design Services
Custom Websites
One of the most popular web design services in 2025, designing a custom website gives businesses a unique online presence tailored to their brand and goals. No cookie-cutter templates, just fully personalized layouts, features, and design elements.
eCommerce Website Design
Selling online? eCommerce design services focus on creating fast, secure, and conversion-friendly storefronts.
In web design for eCommerce businesses, users always expect smooth, mobile-optimized shopping experiences. For this, website designers work with platforms like Shopify and WooCommerce that optimize every product page for conversions.
Landing Page Design
If you are focused on clicks, signups, or sales, a well-designed, high-converting landing page can make or break your campaign. These pages are laser-focused on conversions, with clear CTAs, persuasive design, and minimal distractions.
UI/UX Design
The benefits of UI/UX design in building a website make it the backbone of any great website. UI/UX designers focus on making the site intuitive, easy to navigate, and visually aligned with user expectations. Hiring a team for UI/UX means fewer bounce rates, more conversions, and happier users.
Responsive Web Design
Responsive design ensures your website looks and works great on desktops, tablets, and smartphones alike. With mobile-first browsing on the rise, it's not just about shrinking content; it's about rearranging it smartly for each screen. This website design service helps keep bounce rates low and user satisfaction high across all devices.
CMS-Based Web Design
This web design service involves using platforms like WordPress, Shopify, or Webflow to let non-developers update content without touching code. It's perfect for businesses that publish blogs, manage products, or update content often. You get scalability, flexibility, and ease of management without needing a developer on speed dial.
Website Redesign Services
If your current site feels outdated or underperforms, redesign services can refresh your entire online presence. This goes beyond a visual makeover; it includes improving structure, content flow, UX, speed, and mobile usability, all without losing SEO rankings. It's the smart way to boost engagement without starting from zero.
Freelance Web Designers
Hiring a freelancer can be a smart move, especially for small projects or startups on a tight budget. You'll often save on costs, get more flexibility, and enjoy direct communication.
But here's the flip side: freelancers may lack broader support (like developers, SEO experts, or marketers), and timelines can stretch if they're juggling multiple clients. It's great for quick, one-off projects but less ideal for large, ongoing work.
That's why partnering with an expert web design agency, like CIS, ensures you get a full-stack team, faster delivery, and a strategic approach tailored to long-term success.
Web Design Agencies
Agencies bring a team to the table, including creative directors, UI/UX designers, SEO strategists, and more. They're best suited for businesses needing a fully polished site with strategy baked in.
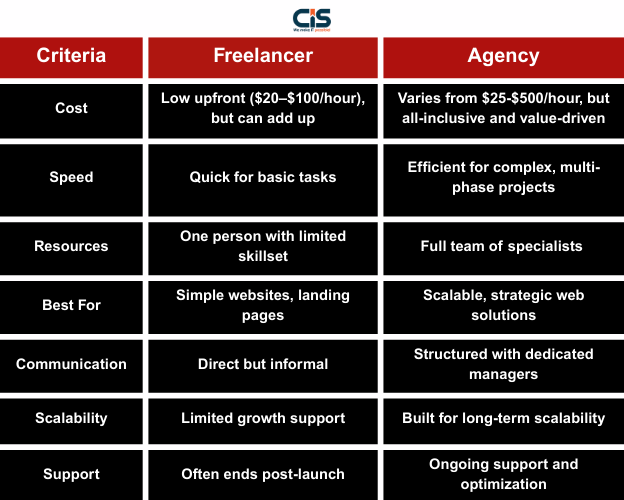
Not sure whether to hire a freelancer or an agency? Here's a quick breakdown:
Criteria
Freelancer
Expert Agency
Cost
Lower upfront cost ($20-$100/hour), but can increase with revisions or delays
Investment varies from $25-$500/hour, but includes strategy, design, development, and support
Speed
Quick for basic tasks, but may face delays juggling multiple clients
Streamlined workflows and full team support ensure timely delivery, even for complex projects
Resources
Solo professional, limited to their skillset
Dedicated team of UI/UX designers, developers, SEO experts, and project managers
Best For
On/off landing pages or simple websites
Scalable websites, custom features, long-term digital strategy, and brand consistency
Communication
Direct, but may lack clarity or documentation
Structured, transparent communication with dedicated project managers and clear timelines
Scalability
Limited, requires finding more help as your needs grow
Built for growth, as your website evolves with your business without starting from scratch
Support
Varies, as it often ends after project completion
Ongoing support, maintenance, and optimization included

At CIS, we understand that your website isn't just about looking good; it's about performing well, converting visitors, and supporting your business goals. That's why we offer a full-spectrum team that works together seamlessly to deliver websites that are not only beautiful but also built to scale, rank, and engage.
Whether you're struggling with poor conversions, a clunky user experience, or just need a site that truly reflects your brand, we're here to help you solve it all under one roof.
In-House vs. Outsourced Design Teams
When it comes to getting a website designed (or redesigned), one of the biggest decisions you'll face is whether to build an in-house team or outsource to external experts. Each path has its perks and pitfalls, depending on your business goals, budget, and timelines.
Having an in-house web design team means you're working with people who live and breathe your brand every day. Communication is faster, iterations are smoother, and designers are fully aligned with your long-term vision. This setup is ideal for companies that:
- Frequently update or launch new digital products
- Want total control over brand consistency
- Have the budget and bandwidth to build a full-time team
But it's not for everyone. Hiring, training, and retaining skilled designers takes time and money. Plus, it may be hard to justify the cost if you only need occasional updates.
Outsourcing your web design, whether to a freelancer or an agency, gives you access to specialized skills without the overhead. It's perfect when you need to:
- Launch a website quickly
- Redesign with a fresh, expert perspective
- Access skills or experience you don't have in-house
- Save costs without sacrificing quality
Outsourcing also means tapping into global talent, from boutique agencies to seasoned freelancers, and using project-based pricing to stay in control of your budget.
The catch? You'll need strong communication processes and clear briefs to keep everyone aligned. That's where a trusted partner like CIS comes in.
We make outsourcing seamless by combining expert design talent with clear communication, flexible pricing, and a commitment to your vision. Let's create a website that truly works for your business.
If you are looking to hire a skilled web designer, web design in 2025 is bursting with tools, talent, and opportunities. With the right skills and strategy, you can create stunning, functional websites that truly deliver results.
Popular Cities for Web Design in 2025 - And What's Trending There
Web design trends may spread globally, but how are they applied? That varies a lot. What looks modern and clean in one part of the world might feel cold or confusing somewhere else. That's because cultural preferences, language structure, reading habits, and even color psychology all play a role in shaping local design choices.
So while responsive layouts, minimalist interfaces, and accessibility are global must-haves, how do web design markets vary from New York to Sydney? Let's explore how top cities are shaping and personalizing web design markets in 2025.
New York, USA: Bold, Functional, Fast
New York websites are all about impact. They usually focus on bold headlines, high-contrast visuals, mobile-first layouts, and fast-loading webpages. In New York web designs, you would also notice the minimalist layouts with high-contrast black-and-white palettes, paired with sleek grids to reflect the city's sharp, competitive edge.
Examples include Betterment, a fintech platform, and the iconic fashion magazine Vogue, both capturing New York's cutting-edge style.
London, UK: Clean, Structured, Trust-Oriented
Website designs from London favour structure, clarity, and professionalism. There's often a balance of creativity and restraint, with well-organized grids, understated typography, and an emphasis on credibility.
With a focus on sectors like finance, healthcare, law, and media, GDPR compliance and user trust are paramount. Some great examples include Barclays, a leading UK bank, and the BBC, the British public service broadcaster.
Sydney, Australia: Friendly, Bright, Eco-conscious
Web design in Sydney reflects Australia's laid-back, user-first culture. Sites tend to be warm and visually rich and have a mobile-first approach. Large images, outdoor scenes, earthy tones, and informal language are common, with many focusing on sustainability.
You will find a lot of e-commerce and hospitality websites that came out of Sydney. For instance, Patagonia, the eco-conscious outdoor brand, and the Australian Government agency, Tourism Australia.
Toronto, Canada: Bilingual, Inclusive, Tech-Forward
In Toronto, good design is accessible and inclusive, often offered in both English and French. Canadian businesses focus heavily on usability, clean aesthetics, and diverse representation in imagery. There's also strong adoption of emerging tech like AI chatbots, smart forms, and motion UI, especially among startups and digital agencies.
You can see the influence of Toronto web designs in websites of Shopify, the e-commerce giant, and Khan Academy, an education platform having navigation in both English and French.
Dubai, UAE: Luxurious, Arabic-First, Design-Driven
Websites in Dubai reflect the city's luxury-driven, high-tech brand identity. Expect gold and black color schemes, high-gloss visuals with interactive 3D elements, and strong attention to Arabic-language layout (including right-to-left (RTL) design).
Websites of high-end brands are very commonly designed here, with notable examples including the Arabian luxury hotel Burj Al Arab and the UAE airline Emirates.
Indore, India: Mobile-First, Agile, Value-Driven
Indore, the cleanest city in India and a rising tech and startup hub in central India, is quickly making a name for itself in the digital space. Filled with bright, hustling minds budding out of leading institutes of India like the IIM and IIT, web design here reflects a blend of innovation and practicality: cost-effective yet high in quality.
Startups and SMBs in Indore prioritise a process-driven approach with mobile-first design, speed optimization, and multilingual web design to reach India's diverse and growing internet population. A leading example includes CIS, a global IT service provider headquartered in Indore.

Pricing & Budgeting for Web Design
Web design isn't just about making your site look pretty; it impacts user experience, brand perception, and conversion rates. But figuring out the right budget? That's where most businesses get stuck.
Why budgeting for web design matters? With so many platforms, services, and features out there, understanding website design prices and how to allocate your budget wisely is key.
A high-quality web design always pays off. It improves credibility, user trust, and ultimately, conversions. For example, Pinterest increased traffic by 15% just by improving site performance.
Think of good web design not as a cost but as an asset that drives long-term ROI.
Key Factors That Affect Website Design Cost
Several things can drive up or reduce the cost to design a website. Here are the major contributors:
- Scope of the Project: A five-page brochure site will cost far less than a full-fledged eCommerce store with hundreds of products.
- Design Complexity: Want custom animations, micro-interactions, or unique layouts? The more custom work, the higher the custom website design cost.
- Number of Pages: More pages require more design and development time.
- Content Requirements: Copywriting, high-quality images, and video editing can all add to the overall website design cost.
- Platform & CMS: WordPress may have lower upfront costs; Webflow or Shopify can be pricier due to customization needs.
- Add-ons: Think SEO, analytics, security tools, CRM integrations, and ongoing website maintenance costs.
Common Pricing Models in 2025
Now that we have seen the common factors that affect a website design cost, understanding how designers and agencies charge can help you budget smarter.
- Hourly Rates
Startups or solo entrepreneurs often go this route when they need flexibility. With hourly pricing, web designers charge based on the number of hours worked.
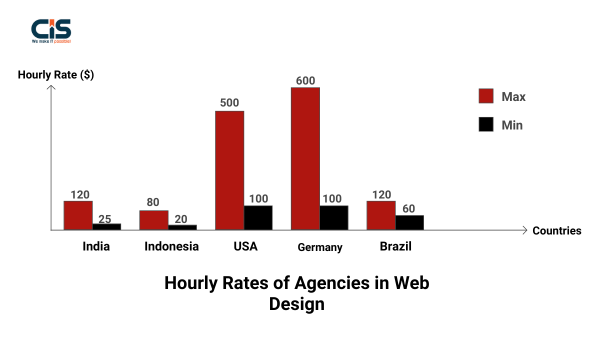
Rates can vary widely depending on the designer's experience, location, and skill set. To give you a glimpse of the hourly rates, we have gathered the range of hourly rates charged by web design agencies in different parts of the world on Upwork:
- India: $25-$120/hr
- Indonesia: $20-$80/hr
- USA: $100-$500/hr
- Germany: $100-$600/hr
- Brazil: $60-$120/hr

The upside? You pay only for the time spent. It's super flexible and great for evolving projects. But if there's no clear scope, the costs can spiral fast, especially if revisions pile up.
- Fixed Price Packages
Here, designers offer pre-set packages with clear deliverables. Think "Basic Website for $1,500" or "E-Commerce Package for $5,000". Everything is scoped and priced upfront.
You get total clarity on cost, which helps with budgeting. But if your needs go beyond the package, you might pay extra or hit limitations. There's not much wiggle room.
It is ideal for businesses that know exactly what they want and don't expect too many changes. Perfect for small businesses or first-time website owners who want predictable pricing.
- Retainer Model
This is a monthly agreement where you pay a fixed fee to have a designer on standby, like a subscription for web support. It is very useful to marketing teams, e-commerce stores, or agencies if you need continuous work, like website maintenance, SEO, or regular design updates.
It's great for long-term consistency and building a relationship with your designer. But if you don't use all your hours or services that month, you might feel like you're wasting money.
- Value-Based Pricing
This is a strong fit for established businesses where the website has a clear business impact, like lead generation, high-ticket sales, or conversions. Not ideal for budget-conscious startups.
Instead of pricing by time or deliverables, this model charges based on the value the website brings to your business. For example, a site that helps you generate $100,000 in leads might be priced at $10,000 because of the ROI.
It aligns incentives and focuses on results rather than hours worked. But it can be hard to measure "value" accurately upfront, and negotiations may take longer.
- Rank and Rent
This model is more performance-based. A designer or agency builds and ranks a website (like for a local service) and then "rents" it out to a business for a monthly fee.
It is great for local businesses (like plumbers or dentists) who want instant online visibility without building from scratch, or even for agencies targeting niche markets.
The plus side is that there's a low upfront cost for the renter, and they benefit from an already-optimized, lead-generating site. But you don't own the site, and if you stop paying, you lose access.
Estimated Website Design Prices
Web design costs vary widely by project scope, complexity, and region. A recent study shows that average web design projects can cost you $500-$10,000, but simple sites can cost only a few hundred dollars, while complex or custom builds exceed six figures.
Such a huge range, right? Don't worry; we will break down the costs for you based on the type of website you want to build.
Personal/Portfolio Websites:
DIY site builders and independent freelancers can deliver a basic portfolio or small personal website for about $50-$1,000. But if you care about quality, it might cost you around $500-$5,000, depending on custom design, features, or interactivity.
Small Business Websites
In practice, surveys find the cost of small-business web projects often clusters under $10K. But costs scale with complexity.
A basic 5-8 page site (simple design, few features) often runs around $2,000-$5,000, while a complex small-business site (e.g., multi-page, custom graphics, advanced forms) can hit $30,000 or more
CMS-Based Websites
CMS sites overlap with the small-business category. For a basic CMS website (using a pre-made theme and minimal customization), costs start as low as a few hundred dollars: from $75-$2,500 upfront. Custom CMS builds with bespoke design and advanced features are higher: typically $5,000-$30,000+, depending on scale.
E-commerce (Online Store) Websites
The cost to build an e-commerce website varies a lot. Entry-level stores (10-50 products, basic theme) often start around $5,000-$10,000. Standard e-commerce sites (100+ products, custom design, plugin extensions) typically run $12,000-$50,000, and as you can imagine, a complex enterprise-level store (hundreds of products, custom development, advanced integrations) will cost $50,000+.
Custom Websites (Built from Scratch)
Custom sites are designed entirely from the ground up, so you can guess already that they are the most expensive category. Smaller custom projects might start around $10,000-$20,000 (for a handful of pages with unique designs), while large enterprise builds with dozens of pages, complex logic, and integrations often run $100,000 or more.
UI/UX Design Projects (Design-Only)
These focus solely on user interface and experience design, like designing a new website mockup, a mobile app interface, or a redesign of an existing product's UI.
A small UX/UI job (simple website or app redesign, a few screens) might be $3,000-$10,000 in total, but a complex UX program (multi-platform enterprise software) can touch $30,000 or higher.
To give you a rough idea, in summation, here is a quick overview of the estimated web design cost for the website types we discussed.
Website Type
Estimated Web Design Cost (USD)
Portfolio or Personal Site
-$500-$5,000
Small Business Website
-$2,000-$10,000
CMS-Based Websites
-$1,500-$10,000
eCommerce Website
- $5,000-$10,000.
Custom Websites
-$10,000-$20,000
UI/UX Design Projects
-$3,000-$10,000
An important thing to note here is that prices of web design vary depending on your location, chosen platform, designer experience, and required features. A custom small website's cost with limited features will start from $2000 in India but will be $10,000 and more in the USA.
Budgeting Tips Based on Business Size
Startups & Freelancers:
If you're just getting started, it's smart to keep things lean. Focus on the essentials, like a clean homepage, about section, and a contact page.
Platforms like Wix, Webflow, or Carrd can help you get online fast without hiring a full-time developer. Plus, no-code tools let you stay in control of design and updates, keeping your website design cost low and scalable.
Small Businesses:
Now's the time to invest a little more. To create a website for small businesses, you will need to boost visibility by focusing on high-quality content, SEO optimization, and a mobile-responsive design. Look for fixed-price web design packages that include strategy, design, and basic SEO; it's often more cost-effective than piecing services together.
Enterprise Businesses:
At this level, your website is a powerful business tool, not just a digital brochure. Budget for custom development, advanced features, and system integrations. Don't forget long-term website maintenance costs either; they can sneak up if not planned for early.
Hidden Costs You Shouldn't Miss
Let's be real, web design isn't just a one-time spend. Beyond the upfront design cost, there are a few sneaky extras you'll want to factor in:
- Stock images or fonts: Free assets can only take you so far; premium visuals often come with fees.
- Domain registration & hosting: Renewals are annual, and quality hosting isn't always cheap.
- Plugins or integrations: Need a booking system or CRM integration? Some tools charge monthly.
- Extra revisions: Most designers include a few rounds of edits, but going beyond the scope can cost more.
- Ongoing maintenance: Someone needs to keep your site updated, secure, and bug-free post-launch.
A lot of these can be bundled into maintenance plans, so be sure to ask about that upfront.
When Should You Hire a Pro?
Building your own website with tools like Wix, Webflow, or Squarespace sounds like a dream, especially if you're on a tight budget or need something up yesterday. These platforms are easy to use, have drag-and-drop builders, and come with plenty of pre-made templates. Perfect for portfolios, landing pages, or early-stage startups.
But there's a catch. As your business grows, you might find yourself boxed in. DIY tools can limit your ability to customize features, scale performance, or fine-tune your site for SEO. If your traffic starts increasing, or you need integrations like CRMs, booking systems, or payment gateways, it might get frustrating fast.
That's where hiring a professional designer or agency, like CIS, makes sense. A pro won't just build something that "looks nice". They'll help you create a site that's aligned with your goals, whether that's lead generation, online sales, or brand trust. They think about things like UX (user experience), accessibility, performance optimization, and conversion rates.
Another key benefit? Time. Instead of spending weeks figuring out how to tweak mobile layouts or fix bugs, you can stay focused on your business while your web expert handles the heavy lifting. That peace of mind is worth a lot.
Of course, not every business needs a $10K custom site. But if you're serious about growth, branding, or standing out in a competitive market, it's time to bring in the pros. Get a free consultation from our experts on your idea, and we will do everything web design-related for you.
Thinking of Becoming a Web Designer?
If reading this guide sparked your interest in creating websites instead of just browsing them, you're not alone. Web design is one of the most in-demand and creatively fulfilling careers today, and the good news is you don't need a formal degree to get started.
How to Become a Web Designer in 5 Steps
Step 1: Learn the basics of web design
Start with the fundamentals. You need to understand how websites work, both visually and functionally. Here are some core skills every designer should have:
- Front-End-Coding (HTML, CSS, JavaScript)
- Content Management Systems (CMS) like WordPress
- Visual Design Fundamentals (typography, color theory, layout)
- Wireframing & Prototyping
- Understanding user behavior and accessibility
Step 2: Get familiar with design tools
Every designer needs a toolbox. Learn how to use popular tools like:
- Figma
- Sketch
- Adobe Photoshop
- Website builders like Webflow, Wix, etc.
Step 3: Build real projects
Now that you have your skills and tools with you, start building your own web design projects. You can even start on it while watching tutorials and learning the skills and tools. Create practice websites for:
- A fictional brand
- Your personal portfolio
- A local nonprofit or friend's business
Try redesigning a poorly designed site just for fun. These projects will teach you more than any video ever could, and they'll fill up your portfolio.
Step 4: Build a Portfolio Website
Your portfolio is your resume. Many web designers upload their portfolio work on platforms like Dribbble and Behance. That's alright, but as a good web designer, you should create your personal portfolio site; it gives more credibility to your work.
It should include:
- Your bio and skills
- Links to real projects or case studies
- Before-and-after screenshots
- A contact form or email
Make sure it's clean, fast, mobile-friendly, and shows off your personality and design style
Step 5: Start applying for relevant work in web design
Learning theory is one thing, but getting your hands dirty with real-world projects is where the magic happens. At this stage, the goal is simple: gain experience and build confidence.
If you're still early in your journey, start with
- Freelance gigs for friends, family, or local businesses
- Volunteer projects for nonprofits or community initiatives
- Internships (remote or in-office) that offer mentorship
- Open-source contributions to design-focused repositories
You can find beginner-friendly opportunities on platforms like
- Upwork or Fiverr for freelance
- LinkedIn Jobs for internships
- GitHub and Codewell for collaborative projects
This step helps you understand real client communication, project timelines, feedback loops, and sometimes, how to deal with unclear requirements. It's a safe way to make mistakes and learn fast.
How (and Where) to Learn Web Design
There are two popular routes: self-taught or formal education.
Self-taught path:Plenty of successful web designers learned everything through online courses, YouTube tutorials, and hands-on practice. Platforms like
- Google UX Design Certificate (Coursera)
- Figma Community Files for practice
- Webflow University for no-code mastery
- YouTube channels like Traversy Media, Flux Academy, Kevin Powell, Designcourse, etc.
- Communities: Dribbble, Designer Hangout, Twitter/X design threads
Formal education path:Many universities and bootcamps now offer full-time or part-time programmes in web design, web development, or UI/UX. If you prefer guided learning or want credentials, this route may suit you better.
Whichever path you choose, the real key is building projects. Start a portfolio, even with fictional brands or personal websites; it's the best way to learn and showcase your skills.
Web Design Career Paths
Web design isn't just one job; it's a field full of roles to explore. Apart from becoming a web designer, and depending on your interests and strengths, you could become a
- No-code Web Designer: Builds stunning websites using visual tools like Webflow or Wix without writing code.
- Front-End Web Developer: Transforms design mockups into responsive, interactive websites using HTML, CSS, and JavaScript.
- UX/UI Designer: Crafts user-friendly digital experiences by focusing on usability, flow, and visual design.
- Product Manager: Guides the vision and strategy behind web products, working closely with designers and developers.
- Visual Designer: Focuses on the aesthetics of websites, including layout, branding, colors, and typography.
- Interaction Designer: Designs engaging and intuitive user interactions, animations, and transitions for websites and apps.
- Creative Director or Design Lead: Oversees the design team and sets the creative direction for digital projects and brand experiences.
Some designers even go freelance or launch their own studios after a few years of experience.
Freelancing lets you work with clients on your own terms, whether you're designing landing pages, portfolios, or full business sites. It offers creative freedom, flexible hours, and the potential for high earnings, especially if you build a solid portfolio and learn how to price your services right.
Platforms like Upwork, Fiverr, and Toptal are great places to start freelancing. Just be ready to handle everything from client communication to contracts and revisions; you're running your own mini business!
Interested in tech but love connecting with people? If you're someone who enjoys the creative world of web design and has a knack for communication, persuasion, or strategy, a career in tech sales could be your next big move.
At CIS, we're hiring enthusiastic individuals to join our team as Sales Representatives. It's a great opportunity to work with a global tech company, help businesses find the right digital solutions, and grow your career in a dynamic, fast-paced environment. If you're looking for a role that blends tech, creativity, and people skills, check it out!
Web Designer Salaries Around the World
Salaries can vary widely depending on your experience, location, and whether you freelance or work in-house.
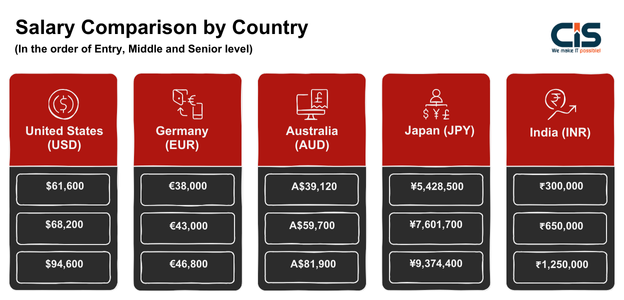
In the US, entry-level professionals earn around $61,600, while in Germany, it's approximately €38,000. Australia offers A$39,120, Japan around ¥5,428,500, and in India, beginners typically start at ₹300,000 per year.
With a few years of experience, mid-level designers see a salary bump. The US average is $68,200, Germany's is €43,000, and Australia pays about A$59,700. In Japan, mid-level roles fetch ¥7,601,700, and Indian designers earn roughly ₹650,000 annually.
At the senior level, web designers command significantly higher pay. US professionals earn around $94,600, German designers make about €46,800, and Australians earn up to A$81,900. In Japan, it rises to ¥9,374,400, and in India, it reaches ₹1,250,000 per year.
Here's a quick snapshot, as of 2025, gathered from various sources:

Note here that freelancers can often earn more with the right clients, especially when working with international businesses or remote agencies.
Web design isn't just a job; it's a blend of art, logic, and real-world problem-solving. Whether you're planning to hire a designer or become one yourself, understanding the journey behind every pixel gives you a serious edge.
And who knows? Maybe the next beautifully designed site someone admires... will be yours.
Conclusion & Next Steps
And there you have it! We've reached the end of the ultimate guide to web design in 2025. If you've made it this far, you've already taken a big step toward transforming how your business shows up online.
So, take a second. Breathe. Because that overwhelming world of web design? It's starting to make sense now.
You've seen what makes a homepage work and what kills a landing page. You know what tools to use, what mistakes to avoid, and how to design with empathy, clarity, and performance in mind. You've even explored how modern trends and AI are shaping the web design market.
And now that you know what goes into an effective website in 2025, from visual design and usability to performance, tools, and trends, it's a great time to take a closer look at your own. Does your site follow the principles we discussed? Is it mobile-friendly, fast, and user-centred? If not, you might be losing valuable traffic without even realising it.
Frequently Asked Questions (FAQs)
- How is web design different from web development?
Web design focuses on a website's look, layout, and user experience, while web development involves coding and bringing the design to life. Designers handle visuals; developers handle functionality.
- How much does a website development service cost?
Website development costs vary by project scope, location, and platform. A small business website may cost $2,000-$10,000, while a custom eCommerce or enterprise site can range from $15,000 to $100,000+. Factors like design, content, integrations, and ongoing maintenance all affect pricing.
- What is responsive design and why is it important?
Responsive design ensures your website adapts to different screen sizes, from smartphones to desktops. It improves usability, boosts mobile SEO rankings, and keeps users engaged regardless of their device. With most users browsing on mobile, responsive design is now a must-have.
- Do I need a professional web designer or can I use a website builder?
It depends on your needs. Website builders like Wix and Squarespace are great for simple sites. But for complex, high-conversion, or branded projects, hiring a professional web designer ensures better results and long-term growth.
- How long does it take to design a website?
The time to design a website depends on its complexity. A basic site might take 1-3 weeks, while a custom, feature-rich site can take 6-12 weeks or more. The timeline includes planning, design, development, testing, and revisions.
- Should I redesign or tweak my existing site?
If your site feels outdated, loads slowly, or isn't converting, a full redesign might be best. However, if the structure is solid and issues are minor, small tweaks like improving navigation, updating content, or speeding up performance could be enough. Consider user feedback and analytics before deciding.
- What questions should I ask a web design agency?
Ask about their experience, past projects, pricing model, timeline, and whether they provide SEO and mobile optimization. You should also ask how they handle revisions, ongoing support, and communication throughout the project. These questions help ensure the agency aligns with your goals and expectations.
- How much does it cost to design a website in 2025?
Website design costs range widely depending on the scope. A basic personal site might cost $500-$5,000, while a custom eCommerce or enterprise site can range from $10,000 to over $100,000. Factors like complexity, platform, and content needs affect the final price.
Not sure where to begin? CISIN is here to help.
Book your free web design consultation with our expert team today. We'll review your current site, offer personalized tips, and help you uncover opportunities to make your website truly work for your business.
Let's turn your website into your strongest digital asset, one that looks amazing and delivers real results.


